- CSS Basics
- CSS Tutorial HomePage
- CSS Where to Write
- CSS Syntax
- CSS Selectors
- CSS Combinators
- CSS Attribute Selectors
- CSS Pseudo Classes
- CSS Pseudo-Classes
- CSS :link :hover :active
- CSS :first-child
- CSS :first-of-type
- CSS :last-child
- CSS :last-of-type
- CSS :only-child
- CSS :only-of-type
- CSS :nth-child()
- CSS :nth-of-type()
- CSS :nth-last-child()
- CSS :nth-last-of-type()
- CSS :focus
- CSS :not()
- CSS :root
- CSS :empty
- CSS :target
- CSS :lang()
- CSS :valid
- CSS :invalid
- CSS :optional
- CSS :required
- CSS :in-range
- CSS :out-of-range
- CSS :enabled :disabled
- CSS :read-only
- CSS :read-write
- CSS Pseudo Elements
- CSS Pseudo-Elements
- CSS ::before
- CSS ::after
- CSS ::first-letter
- CSS ::first-line
- CSS ::marker
- CSS ::selection
- CSS Colors
- CSS Colors
- CSS rgb() and rgba()
- CSS hsl() and hsla()
- CSS Background
- CSS background
- CSS background-color
- CSS background-image
- CSS linear-gradient()
- CSS radial-gradient()
- CSS conic-gradient()
- CSS repeating-linear-gradient()
- CSS repeating-radial-gradient()
- CSS repeating-conic-gradient()
- CSS background-position
- CSS background-size
- CSS background-repeat
- CSS background-origin
- CSS background-clip
- CSS background-attachment
- CSS background-blend-mode
- CSS Border
- CSS border
- CSS border-style
- CSS border-style Values
- CSS border-width
- CSS border-color
- CSS border-top
- CSS border-top-style
- CSS border-top-width
- CSS border-top-color
- CSS border-bottom
- CSS border-bottom-style
- CSS border-bottom-width
- CSS border-bottom-color
- CSS border-left
- CSS border-left-style
- CSS border-left-width
- CSS border-left-color
- CSS border-right
- CSS border-right-style
- CSS border-right-width
- CSS border-right-color
- CSS border-top-left-radius
- CSS border-top-right-radius
- CSS border-bottom-left-radius
- CSS border-bottom-right-radius
- CSS border-radius
- CSS border-collapse
- CSS empty-cells
- CSS border-spacing
- CSS border-image
- CSS border-image-source
- CSS border-image-slice
- CSS border-image-width
- CSS border-image-outset
- CSS border-image-repeat
- CSS Fonts
- CSS font
- CSS font-style
- CSS font-variant
- CSS font-variant-caps
- CSS font-weight
- CSS font-size
- CSS line-height
- CSS font-family
- CSS font-stretch
- CSS font-kerning
- CSS font-face
- CSS font-feature-settings
- CSS Text
- CSS Text
- CSS color
- CSS text-decoration
- CSS text-decoration-line
- CSS text-decoration-color
- CSS text-decoration-style
- CSS text-underline-position
- CSS text-align
- CSS text-align-last
- CSS text-justify
- CSS letter-spacing
- CSS word-spacing
- CSS text-shadow
- CSS text-transform
- CSS white-space
- CSS text-indent
- CSS word-wrap
- CSS overflow-wrap
- CSS word-break
- CSS text-overflow
- CSS hyphens
- CSS direction
- CSS unicode-bidi
- CSS writing-mode
- CSS Padding & Margin
- CSS Box Model
- CSS padding
- CSS padding-top
- CSS padding-right
- CSS padding-bottom
- CSS padding-left
- CSS margin
- CSS margin-top
- CSS margin-right
- CSS margin-bottom
- CSS margin-left
- CSS Padding Vs Margin
- CSS Dimensions
- CSS Dimensions
- CSS height
- CSS max-height
- CSS min-height
- CSS width
- CSS max-width
- CSS min-width
- CSS overflow
- CSS overflow-x
- CSS overflow-y
- CSS Multi-Column Layout
- CSS Multi-Column Layout
- CSS columns
- CSS column-width
- CSS column-count
- CSS column-rule
- CSS column-rule-width
- CSS column-rule-style
- CSS column-rule-color
- CSS column-span
- CSS column-fill
- CSS Display
- CSS display
- CSS inline Vs block
- CSS inline Vs inline-block
- CSS flex Vs inline-flex
- CSS inline-flex Vs inline-block
- CSS flex Vs grid
- CSS grid Vs inline-grid
- CSS Float and Position
- CSS float
- CSS clear
- CSS Align
- CSS position
- CSS left
- CSS right
- CSS top
- CSS bottom
- CSS Style List Marker
- CSS Style List Marker
- CSS list-style
- CSS list-style-type
- CSS list-style-position
- CSS list-style-image
- CSS Outline
- CSS outline
- CSS outline-width
- CSS outline-style
- CSS outline-color
- CSS outline-offset
- CSS Effects
- CSS Effects
- CSS Gradients
- CSS Shadows
- CSS box-shadow
- CSS opacity
- CSS Transforms
- CSS transform
- CSS translateX()
- CSS translateY()
- CSS translateZ()
- CSS translate()
- CSS translate3d()
- CSS scaleX()
- CSS scaleY()
- CSS scaleZ()
- CSS scale()
- CSS scale3d()
- CSS rotateX()
- CSS rotateY()
- CSS rotateZ()
- CSS rotate()
- CSS rotate3d()
- CSS skewX()
- CSS skewY()
- CSS skew()
- CSS matrix()
- CSS matrix3d()
- CSS perspective() Function
- CSS perspective Property
- CSS perspective-origin
- CSS transform-style
- CSS transform-origin
- CSS 2D Transform
- CSS 3D Transform
- CSS Transition
- CSS transition
- CSS transition-property
- CSS transition-duration
- CSS transition-timing-function
- CSS transition-delay
- CSS Animation
- CSS animation
- CSS @keyframes
- CSS animation-name
- CSS animation-duration
- CSS animation-timing-function
- CSS animation-delay
- CSS animation-iteration-count
- CSS animation-direction
- CSS animation-fill-mode
- CSS animation-play-state
- CSS Grid Layout
- CSS Grid Layout
- CSS gap
- CSS column-gap
- CSS row-gap
- CSS grid-area
- CSS grid-column-start
- CSS grid-column-end
- CSS grid-row-start
- CSS grid-row-end
- CSS grid-template
- CSS grid-template-columns
- CSS grid-template-rows
- CSS grid-template-areas
- CSS grid-auto-columns
- CSS grid-auto-rows
- CSS grid-auto-flow
- CSS grid-column
- CSS grid-row
- CSS Template Layout
- CSS Flex Layout
- CSS FlexBox
- CSS flex-direction
- CSS flex-wrap
- CSS flex-flow
- CSS justify-content
- CSS align-content
- CSS align-items
- CSS flex-grow
- CSS flex-shrink
- CSS flex-basis
- CSS flex
- CSS align-self
- CSS order
- CSS Misc
- CSS Length Units
- CSS Style Link
- CSS Navigation Bar
- CSS Style Image
- CSS Style Tables
- CSS table-layout
- CSS caption-side
- CSS Create Frames
CSS transform: matrix3d()
The CSS matrix3d() function is used to define the transform property, to apply a 3D transformation as a 4x4 homogeneous matrix, to an element. For example:
<!DOCTYPE html> <html> <head> <style> div{width: 120px; height: 60px; background: peru; margin: auto;} .mat{transform: matrix3d(1, 0, 0, 0.008, 0, 1, 0, 0.008, 0, 0, 1, 0, 0, 0, 0, 1);} </style> </head> <body> <h2>Without matrix3d()</h2> <div class="normal"></div> <h2>matrix3d(1, 0, 0, 0.008, 0, 1, 0, 0.008, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="mat"></div> </body> </html>
Without matrix3d()
matrix3d(1, 0, 0, 0.008, 0, 1, 0, 0.008, 0, 0, 1, 0, 0, 0, 0, 1)
Basically the matrix3d() function is used to apply single or multiple transformation to an element. That is, using this function, we can apply multiple transform functions, at once.
CSS matrix3d() Syntax
The syntax of matrix3d() function in CSS, is:
transform: matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4);
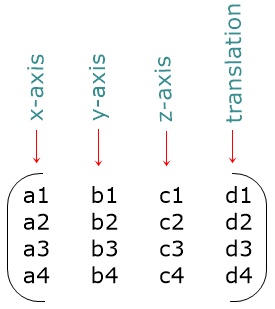
There are 16 parameters or values, that are in column-major order. Therefore, the parameters as matrix elements will be:

The first 12 values are used to define the liner transformation. Whereas the last 4 values are used to apply the translation.
Note - We can use either positive, zero, or negative number to define these 16 values.
In above general form of matrix3d() function, here are the list of parameters used to apply transform functions:
- a1 refers to scaleX()
- b1 refers to skewY()
- a2 refers to skewX()
- b2 refers to scaleY()
- c3 refers to scaleZ()
- a4 refers to translateX()
- b4 refers to translateY()
- c4 refers to translateZ()
The remaining parameters are c1, d1, c2, d2, a3, b3, d3, and d4, that are demonstrated in following three examples. The first example demonstrates d1 and d2, second example demonstrates d4, and the third example demonstrates c1, c2, a3, b3, and d3 parameters, one by one.
CSS matrix3d() Example No.1
<!DOCTYPE html> <html> <head> <style> div{width: 120px; height: 60px; background: peru; margin: auto;} .a{transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);} .b{transform: matrix3d(1, 0, 0, 0.01, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);} .c{transform: matrix3d(1, 0, 0, -0.01, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);} .d{transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0.01, 0, 0, 1, 0, 0, 0, 0, 1);} .e{transform: matrix3d(1, 0, 0, 0, 0, 1, 0, -0.01, 0, 0, 1, 0, 0, 0, 0, 1);} </style> </head> <body> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="a"></div> <h2>matrix3d(1, 0, 0, 0.01, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="b"></div> <h2>matrix3d(1, 0, 0, -0.01, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="c"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0.01, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="d"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, -0.01, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="e"></div> </body> </html>
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0.01, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, -0.01, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 0, 0.01, 0, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 0, -0.01, 0, 0, 1, 0, 0, 0, 0, 1)
CSS matrix3d() Example No.2
<!DOCTYPE html> <html> <head> <style> div{width: 120px; height: 60px; background: peru; margin: auto;} .a{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);} .b{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1.1);} .c{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 2.3);} .d{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0.6);} </style> </head> <body> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="a"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1.1)</h2> <div class="b"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 2.3)</h2> <div class="c"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0.6)</h2> <div class="d"></div> </body> </html>
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1.1)
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 2.3)
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0.6)
The perspective() function is used to set the distance between the user and the z=0 plane. Since some transformation like on z-axis, can not be seen on the 2D plane, therefore we need to place the view, front or back from the z=0 plane, as done using perspective() in above example.
CSS matrix3d() Example No.3
<!DOCTYPE html> <html> <head> <style> div{width: 120px; height: 60px; background: peru; margin: auto;} .a{transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);} .b{transform: perspective(400px) matrix3d(1, 0, 1, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1) rotateY(-45deg);} .c{transform: perspective(400px) matrix3d(1, 0, 4, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1) rotateY(-45deg);} .d{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 1, 0, 0, 0, 1, 0, 0, 0, 0, 1) rotateY(-45deg);} .e{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 4, 0, 0, 0, 1, 0, 0, 0, 0, 1) rotateY(-45deg);} .f{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 1, 0, 1, 0, 0, 0, 0, 1) rotateY(-45deg);} .g{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 3, 0, 1, 0, 0, 0, 0, 1) rotateY(-45deg);} .h{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0.4, 1, 0, 0, 0, 0, 1) rotateY(-45deg);} .i{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 1.2, 1, 0, 0, 0, 0, 1) rotateY(-45deg);} .j{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0.014, 0, 0, 0, 1) rotateY(-45deg);} .k{transform: perspective(400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0.02, 0, 0, 0, 1) rotateY(-45deg);} </style> </head> <body> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="a"></div> <h2>matrix3d(1, 0, 1, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="b"></div> <h2>matrix3d(1, 0, 4, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="c"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 1, 0, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="d"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 4, 0, 0, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="e"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 1, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="f"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 3, 0, 1, 0, 0, 0, 0, 1)</h2> <div class="g"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0.4, 1, 0, 0, 0, 0, 1)</h2> <div class="h"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 1.2, 1, 0, 0, 0, 0, 1)</h2> <div class="i"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0.014, 0, 0, 0, 1)</h2> <div class="j"></div> <h2>matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0.02, 0, 0, 0, 1)</h2> <div class="k"></div> </body> </html>
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 1, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 4, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 1, 0, 0, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 4, 0, 0, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 1, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 3, 0, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0.4, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 1.2, 1, 0, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0.014, 0, 0, 0, 1)
matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0.02, 0, 0, 0, 1)
Note - The rotateY() function is used to rotate an element along y-axis. This function along with perspective() is used in above example, so that the transformation can easily be spotted, as done primarily using matrix3d().
You can use matrix3d() function to apply any type of transformation, using multiple parameter values.
« Previous Tutorial Next Tutorial »