- CSS Basics
- CSS Tutorial HomePage
- CSS Where to Write
- CSS Syntax
- CSS Selectors
- CSS Combinators
- CSS Attribute Selectors
- CSS Pseudo Classes
- CSS Pseudo-Classes
- CSS :link :hover :active
- CSS :first-child
- CSS :first-of-type
- CSS :last-child
- CSS :last-of-type
- CSS :only-child
- CSS :only-of-type
- CSS :nth-child()
- CSS :nth-of-type()
- CSS :nth-last-child()
- CSS :nth-last-of-type()
- CSS :focus
- CSS :not()
- CSS :root
- CSS :empty
- CSS :target
- CSS :lang()
- CSS :valid
- CSS :invalid
- CSS :optional
- CSS :required
- CSS :in-range
- CSS :out-of-range
- CSS :enabled :disabled
- CSS :read-only
- CSS :read-write
- CSS Pseudo Elements
- CSS Pseudo-Elements
- CSS ::before
- CSS ::after
- CSS ::first-letter
- CSS ::first-line
- CSS ::marker
- CSS ::selection
- CSS Colors
- CSS Colors
- CSS rgb() and rgba()
- CSS hsl() and hsla()
- CSS Background
- CSS background
- CSS background-color
- CSS background-image
- CSS linear-gradient()
- CSS radial-gradient()
- CSS conic-gradient()
- CSS repeating-linear-gradient()
- CSS repeating-radial-gradient()
- CSS repeating-conic-gradient()
- CSS background-position
- CSS background-size
- CSS background-repeat
- CSS background-origin
- CSS background-clip
- CSS background-attachment
- CSS background-blend-mode
- CSS Border
- CSS border
- CSS border-style
- CSS border-style Values
- CSS border-width
- CSS border-color
- CSS border-top
- CSS border-top-style
- CSS border-top-width
- CSS border-top-color
- CSS border-bottom
- CSS border-bottom-style
- CSS border-bottom-width
- CSS border-bottom-color
- CSS border-left
- CSS border-left-style
- CSS border-left-width
- CSS border-left-color
- CSS border-right
- CSS border-right-style
- CSS border-right-width
- CSS border-right-color
- CSS border-top-left-radius
- CSS border-top-right-radius
- CSS border-bottom-left-radius
- CSS border-bottom-right-radius
- CSS border-radius
- CSS border-collapse
- CSS empty-cells
- CSS border-spacing
- CSS border-image
- CSS border-image-source
- CSS border-image-slice
- CSS border-image-width
- CSS border-image-outset
- CSS border-image-repeat
- CSS Fonts
- CSS font
- CSS font-style
- CSS font-variant
- CSS font-variant-caps
- CSS font-weight
- CSS font-size
- CSS line-height
- CSS font-family
- CSS font-stretch
- CSS font-kerning
- CSS font-face
- CSS font-feature-settings
- CSS Text
- CSS Text
- CSS color
- CSS text-decoration
- CSS text-decoration-line
- CSS text-decoration-color
- CSS text-decoration-style
- CSS text-underline-position
- CSS text-align
- CSS text-align-last
- CSS text-justify
- CSS letter-spacing
- CSS word-spacing
- CSS text-shadow
- CSS text-transform
- CSS white-space
- CSS text-indent
- CSS word-wrap
- CSS overflow-wrap
- CSS word-break
- CSS text-overflow
- CSS hyphens
- CSS direction
- CSS unicode-bidi
- CSS writing-mode
- CSS Padding & Margin
- CSS Box Model
- CSS padding
- CSS padding-top
- CSS padding-right
- CSS padding-bottom
- CSS padding-left
- CSS margin
- CSS margin-top
- CSS margin-right
- CSS margin-bottom
- CSS margin-left
- CSS Padding Vs Margin
- CSS Dimensions
- CSS Dimensions
- CSS height
- CSS max-height
- CSS min-height
- CSS width
- CSS max-width
- CSS min-width
- CSS overflow
- CSS overflow-x
- CSS overflow-y
- CSS Multi-Column Layout
- CSS Multi-Column Layout
- CSS columns
- CSS column-width
- CSS column-count
- CSS column-rule
- CSS column-rule-width
- CSS column-rule-style
- CSS column-rule-color
- CSS column-span
- CSS column-fill
- CSS Display
- CSS display
- CSS inline Vs block
- CSS inline Vs inline-block
- CSS flex Vs inline-flex
- CSS inline-flex Vs inline-block
- CSS flex Vs grid
- CSS grid Vs inline-grid
- CSS Float and Position
- CSS float
- CSS clear
- CSS Align
- CSS position
- CSS left
- CSS right
- CSS top
- CSS bottom
- CSS Style List Marker
- CSS Style List Marker
- CSS list-style
- CSS list-style-type
- CSS list-style-position
- CSS list-style-image
- CSS Outline
- CSS outline
- CSS outline-width
- CSS outline-style
- CSS outline-color
- CSS outline-offset
- CSS Effects
- CSS Effects
- CSS Gradients
- CSS Shadows
- CSS box-shadow
- CSS opacity
- CSS Transforms
- CSS transform
- CSS translateX()
- CSS translateY()
- CSS translateZ()
- CSS translate()
- CSS translate3d()
- CSS scaleX()
- CSS scaleY()
- CSS scaleZ()
- CSS scale()
- CSS scale3d()
- CSS rotateX()
- CSS rotateY()
- CSS rotateZ()
- CSS rotate()
- CSS rotate3d()
- CSS skewX()
- CSS skewY()
- CSS skew()
- CSS matrix()
- CSS matrix3d()
- CSS perspective() Function
- CSS perspective Property
- CSS perspective-origin
- CSS transform-style
- CSS transform-origin
- CSS 2D Transform
- CSS 3D Transform
- CSS Transition
- CSS transition
- CSS transition-property
- CSS transition-duration
- CSS transition-timing-function
- CSS transition-delay
- CSS Animation
- CSS animation
- CSS @keyframes
- CSS animation-name
- CSS animation-duration
- CSS animation-timing-function
- CSS animation-delay
- CSS animation-iteration-count
- CSS animation-direction
- CSS animation-fill-mode
- CSS animation-play-state
- CSS Grid Layout
- CSS Grid Layout
- CSS gap
- CSS column-gap
- CSS row-gap
- CSS grid-area
- CSS grid-column-start
- CSS grid-column-end
- CSS grid-row-start
- CSS grid-row-end
- CSS grid-template
- CSS grid-template-columns
- CSS grid-template-rows
- CSS grid-template-areas
- CSS grid-auto-columns
- CSS grid-auto-rows
- CSS grid-auto-flow
- CSS grid-column
- CSS grid-row
- CSS Template Layout
- CSS Flex Layout
- CSS FlexBox
- CSS flex-direction
- CSS flex-wrap
- CSS flex-flow
- CSS justify-content
- CSS align-content
- CSS align-items
- CSS flex-grow
- CSS flex-shrink
- CSS flex-basis
- CSS flex
- CSS align-self
- CSS order
- CSS Misc
- CSS Length Units
- CSS Style Link
- CSS Navigation Bar
- CSS Style Image
- CSS Style Tables
- CSS table-layout
- CSS caption-side
- CSS Create Frames
CSS transform
The CSS transform property is used to transform an element from its original state. For example:
<!DOCTYPE html> <html> <head> <style> div{width: 160px; height: 120px; background: peru;} .b{transform: skewY(22deg);} </style> </head> <body> <h2>Without transform</h2> <div class="a"></div> <h2>With transform: skewY(22deg)</h2> <div class="b"></div> </body> </html>
Without transform
With transform: skewY(22deg)
It is not limited to use only skewY() function to define the transform property, to transform any particular element. The transform property is used to move, resize, rotate, and/or skew etc. an element.
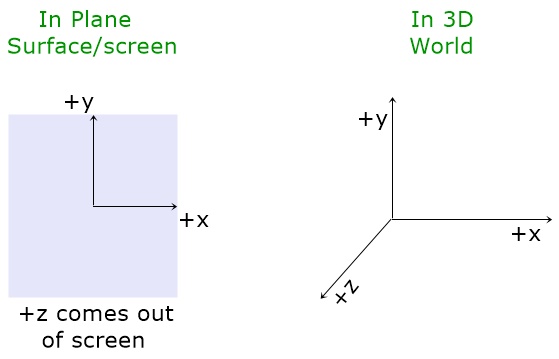
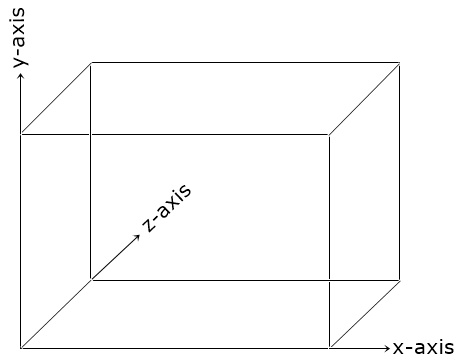
The 3D Vs Plane Coordinates
Before learning the transformation of an element using CSS, first understand the concept of coordinate system, like shown in the snapshot given below:

Or the following snapshot shows all the three axes using a 3D box:

CSS transform Syntax
The syntax of transform property in CSS, is:
transform: transform-functions;
Note - We can use single or multiple transformation functions to define the transform property. The transform-functions, that can be used to define the transform property, are given below.
CSS Tranform Functions List
These are the list of functions that can be used to define the transform property, along with its brief description. To learn about any function, in detail, refer to its separate tutorial.
- transform: translateX() - moves an element right/left on x-axis
- transform: translateY() - moves an element up/down on y-axis
- transform: translateZ() - moves an element front/back on z-axis
- transform: translate(x, y) - moves an element right/left on x-axis and up/down on y-axis, at once
- transform: translate3d(x, y, z) - moves an element right/left on x-axis, up/down on y-axis, and front/back on z-axis, at once
- transform: scaleX() - resizes an element on x-axis
- transform: scaleY() - resizes an element on y-axis
- transform: scaleZ() - resizes an element on z-axis
- transform: scale(x, y) - resizes an element on x-axis and y-axis, at once
- transform: scale3d(x, y, z) - resizes an element on x-axis, y-axis, and z-axis, at once
- transform: rotateX() - rotates an element along x-axis
- transform: rotateY() - rotates an element along y-axis
- transform: rotateZ() - rotates an element along z-axis
- transform: rotate() - rotates an element on the plane
- transform: rotate3d(x, y, z, angle) - rotates an element along x-axis, y-axis, and z-axis, at once, with a particular degree
- transform: skewX() - skews an element horizontally
- transform: skewY() - skews an element vertically
- transform: skew(xAngle, yAngle) - skews an element horizontally and vertically both at once
- matrix(a, b, c, d, e, f) - scale, skew, and translate an element on both x-axis and y-axis, at once
- matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4) - used to apply a 3D transformation as a 4x4 homogeneous matrix, to an element
Note - The three keywords that can also be used to define the transform property, instead of using above listed transform functions, are none, initial, and inherit
Note - The none is used to define no transformation to an element. The initial is used to use the default value, whereas the inherit keyword is used to use the value inherited by the parent element.
CSS transform Example
<!DOCTYPE html> <html> <head> <style> div {width: 160px; height: 160px; background-color: chocolate; margin: 20px auto; color: white; text-align: center;} .a{transform: rotate(45deg);} .b{transform: skewX(45deg);} .c{transform: rotate(45deg) skewX(45deg);} .d{transform: rotate(0.5turn);} .e{transform: skew(20deg, 20deg);} </style> </head> <body> <h2>transform: rotate(45deg)</h2> <div class="a">fresherearth</div> <h2>transform: skewX(45deg)</h2> <div class="b">fresherearth</div> <h2>transform: rotate(45deg) skewX(45deg)</h2> <div class="c">fresherearth</div> <h2>transform: rotate(0.5turn)</h2> <div class="d">fresherearth</div> <h2>transform: skew(20deg, 20deg)</h2> <div class="e">fresherearth</div> </body> </html>
transform: rotate(45deg)
transform: skewX(45deg)
transform: rotate(45deg) skewX(45deg)
transform: rotate(0.5turn)
transform: skew(20deg, 20deg)
These are just demo showing how the transformation of an element using the transform property can be done. You can follow your requirement on your web application, to design the web that looks interactive and elegant.
Types of Transformation in CSS
As I've mentioned all the functions that can be used to define the transform property. But if you want to learn transformation based on 2D and 3D, then follow the separate tutorial on:
« Previous Tutorial Next Tutorial »