- JavaScript Basics
- JS Home
- JS Syntax
- JS Placements
- JS Output
- JS Statements
- JS Keywords
- JS Comments
- JS Variables
- JS var
- JS let
- JS const
- JS var Vs let Vs const
- JS Operators
- JS Arithmetic Operators
- JS Assignment Operators
- JS Comparison Operators
- JS Logical Operators
- JS Bitwise Operators
- JS Ternary Operator
- JS Operator Precedence
- JS Data Types
- JS typeof
- JS Conditional Statements
- JS Conditional Statement
- JS if Statement
- JS if...else Statement
- JS switch Statement
- JS Loops
- JS for Loop
- JS while Loop
- JS do...while Loop
- JS break Statement
- JS continue Statement
- JS break Vs. continue
- JavaScript Popup Boxes
- JS Dialog Box
- JS alert Box
- JS confirm Box
- JS prompt Box
- JavaScript Functions
- JS Functions
- JS setTimeout() Method
- JS setInterval() Method
- JavaScript Events
- JS Events
- JS onclick Event
- JS onload Event
- JS Mouse Events
- JS onreset Event
- JS onsubmit Event
- JavaScript Arrays
- JS Array
- JS Find Length of Array
- JS Add Elements at Beginning
- JS Add Element at End
- JS Remove First Element
- JS Remove Last Element
- JS Get First Index
- JS Get Last Index
- JS Reverse an Array
- JS Sort an Array
- JS Concatenate Arrays
- JS join()
- JS toString()
- JS from()
- JS Check if Value Exists
- JS Check if Array
- JS Slice an Array
- JS splice()
- JS find()
- JS findIndex()
- JS entries()
- JS every()
- JS fill()
- JS filter()
- JS forEach()
- JS map()
- JavaScript Strings
- JS String
- JS Length of String
- JS Convert to Lowercase
- JS Convert to Uppercase
- JS String Concatenation
- JS search()
- JS indexOf()
- JS search() Vs. indexOf()
- JS match()
- JS match() Vs. search()
- JS replace()
- JS toString()
- JS String()
- JS includes()
- JS substr()
- JS Slice String
- JS charAt()
- JS repeat()
- JS split()
- JS charCodeAt()
- JS fromCharCode()
- JS startsWith()
- JS endsWith()
- JS trim()
- JS lastIndexOf()
- JavaScript Objects
- JS Objects
- JS Boolean Object
- JavaScript Math/Number
- JS Math Object
- JS Math.abs()
- JS Math.max()
- JS Math.min()
- JS Math.pow()
- JS Math.sqrt()
- JS Math.cbrt()
- JS Math.round()
- JS Math.ceil()
- JS Math.floor()
- JS Math.trunc
- JS toFixed()
- JS toPrecision()
- JS Math.random()
- JS Math.sign()
- JS Number.isInteger()
- JS NaN
- JS Number()
- JS parseInt()
- JS parseFloat()
- JavaScript Date and Time
- JS Date and Time
- JS Date()
- JS getFullYear()
- JS getMonth()
- JS getDate()
- JS getDay()
- JS getHours()
- JS getMinutes()
- JS getSeconds()
- JS getMilliseconds()
- JS getTime()
- JS getUTCFullYear()
- JS getUTCMonth()
- JS getUTCDate()
- JS getUTCDay()
- JS getUTCHours()
- JS getUTCMinutes()
- JS getUTCSeconds()
- JS getUTCMilliseconds()
- JS toDateString()
- JS toLocaleDateString()
- JS toLocaleTimeString()
- JS toLocaleString()
- JS toUTCString()
- JS getTimezoneOffset()
- JS toISOString()
- JavaScript Browser Objects
- JS Browser Objects
- JS Window Object
- JS Navigator Object
- JS History Object
- JS Screen Object
- JS Location Object
- JavaScript Document Object
- JS Document Object Collection
- JS Document Object Properties
- JS Document Object Methods
- JS Document Object with Forms
- JavaScript DOM
- JS DOM
- JS DOM Nodes
- JS DOM Levels
- JS DOM Interfaces
- JavaScript Cookies
- JS Cookies
- JS Create/Delete Cookies
- JavaScript Regular Expression
- JS Regular Expression
- JS RegEx .
- JS RegEx \w and \W
- JS RegEx \d and \D
- JS RegEx \s and \S
- JS RegEx \b and \B
- JS RegEx \0
- JS RegEx \n
- JS RegEx \xxx
- JS RegEx \xdd
- JS RegEx Quantifiers
- JS RegEx test()
- JS RegEx lastIndex
- JS RegEx source
- JavaScript Advance
- JS Page Redirection
- JS Form Validation
- JS Validations
- JS Error Handling
- JS Exception Handling
- JS try-catch throw finally
- JS onerror Event
- JS Multimedia
- JS Animation
- JS Image Map
- JS Debugging
- JS Browser Detection
- JS Security
- JavaScript Misc
- JS innerHTML
- JS getElementById()
- JS getElementsByClassName()
- JS getElementsByName()
- JS getElementsByTagName()
- JS querySelector()
- JS querySelectorAll()
- JS document.write()
- JS console.log()
- JS instanceof
- JavaScript Programs
- JavaScript Programs
JavaScript DOM Nodes
Every element in an HTML page represents a DOM node. These elements are related to each other through the parent-child relationship.
All the nodes in a document make a DOM tree, which describes the relationship.
An element inside another element is known as the child element or child node and the element that contains the element within it is known as the parent element or parent node.
Let's take an example to understand about nodes in JavaScript.
<P>This is JS DOM</P>
In the above code, there are two nodes, P and a text node. The combination of both the nodes represents a paragraph. Let's take another code fragment to understand it better.
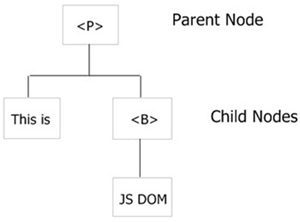
<P>This is <B>JS DOM</B></P>
The above code fragment, created one parent node (P) and two child nodes (text and B node). Further, B node also contains a child node (text).
Following figure shows how the elements of the preceding code fragment can be represented in the form of a tree.

JavaScript DOM Nodes Example
Here are some examples of DOM Nodes in JavaScript.
Verify Type of Node
Here is an example demonstrates how to check the node type in JavaScript:
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScript DOM Nodes - Check Node Type</title>
<script type="text/javascript">
function checkNodeType()
{
var tag = document.getElementById("par1");
var value = tag.nodeType;
if(value == 1)
document.write("This is Element Node Type");
if(value == 2)
document.write("This is Attribute Node Type");
if(value == 3)
document.write("This is Text Node Type");
if(value == 8)
document.write("This is Comment Node Type");
if(value == 9)
document.write("This is Document Node Type");
}
</script>
</head>
<body>
<h3>JavaScript DOM Nodes Examples</h3>
<p id="par1">Welcome to JavaScript DOM</p>
<input type="button" onclick="checkNodeType();" value="Check Node Type">
</body>
</html>
Here is the sample output produced by the above JavaScript DOM Nodes example. This is the initial output:

Click on the Check Node Type to check as shown in the following figure:

Verify Child Nodes of Node
Here is an example shows how to verify child nodes of node:
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScript DOM Nodes - Check Child Nodes</title>
<script type="text/javascript">
function checkNode(value)
{
var tag = document.getElementById(value);
if(tag.hasChildNodes())
{
alert("Node has child nodes");
}
else
{
alert("Node has no child nodes");
}
}
</script>
</head>
<body id="T1">
<h3>JavaScript DOM Nodes Examples</h3>
<p>Click on the button given below to check the child nodes of the BODY element.</p>
<input type="button" onclick="checkNode('T1');" value="Check Child Node">
<p>Click on the button given below to check the child nodes of the INPUT element.</p>
<input type="button" id="T2" onclick="checkNode('T2');" value="Check Child Node">
</body>
</html>
Here is the sample output produced by the above JavaScript DOM Check child nodes example code:

Now click on both the Check Child Node button. Here is the output produced on clicking on the first Check Child Node button:

Here is the output produced on clicking on the second Check Child Node button:

« Previous Tutorial Next Tutorial »