- JavaScript Basics
- JS Home
- JS Syntax
- JS Placements
- JS Output
- JS Statements
- JS Keywords
- JS Comments
- JS Variables
- JS var
- JS let
- JS const
- JS var Vs let Vs const
- JS Operators
- JS Arithmetic Operators
- JS Assignment Operators
- JS Comparison Operators
- JS Logical Operators
- JS Bitwise Operators
- JS Ternary Operator
- JS Operator Precedence
- JS Data Types
- JS typeof
- JS Conditional Statements
- JS Conditional Statement
- JS if Statement
- JS if...else Statement
- JS switch Statement
- JS Loops
- JS for Loop
- JS while Loop
- JS do...while Loop
- JS break Statement
- JS continue Statement
- JS break Vs. continue
- JavaScript Popup Boxes
- JS Dialog Box
- JS alert Box
- JS confirm Box
- JS prompt Box
- JavaScript Functions
- JS Functions
- JS setTimeout() Method
- JS setInterval() Method
- JavaScript Events
- JS Events
- JS onclick Event
- JS onload Event
- JS Mouse Events
- JS onreset Event
- JS onsubmit Event
- JavaScript Arrays
- JS Array
- JS Find Length of Array
- JS Add Elements at Beginning
- JS Add Element at End
- JS Remove First Element
- JS Remove Last Element
- JS Get First Index
- JS Get Last Index
- JS Reverse an Array
- JS Sort an Array
- JS Concatenate Arrays
- JS join()
- JS toString()
- JS from()
- JS Check if Value Exists
- JS Check if Array
- JS Slice an Array
- JS splice()
- JS find()
- JS findIndex()
- JS entries()
- JS every()
- JS fill()
- JS filter()
- JS forEach()
- JS map()
- JavaScript Strings
- JS String
- JS Length of String
- JS Convert to Lowercase
- JS Convert to Uppercase
- JS String Concatenation
- JS search()
- JS indexOf()
- JS search() Vs. indexOf()
- JS match()
- JS match() Vs. search()
- JS replace()
- JS toString()
- JS String()
- JS includes()
- JS substr()
- JS Slice String
- JS charAt()
- JS repeat()
- JS split()
- JS charCodeAt()
- JS fromCharCode()
- JS startsWith()
- JS endsWith()
- JS trim()
- JS lastIndexOf()
- JavaScript Objects
- JS Objects
- JS Boolean Object
- JavaScript Math/Number
- JS Math Object
- JS Math.abs()
- JS Math.max()
- JS Math.min()
- JS Math.pow()
- JS Math.sqrt()
- JS Math.cbrt()
- JS Math.round()
- JS Math.ceil()
- JS Math.floor()
- JS Math.trunc
- JS toFixed()
- JS toPrecision()
- JS Math.random()
- JS Math.sign()
- JS Number.isInteger()
- JS NaN
- JS Number()
- JS parseInt()
- JS parseFloat()
- JavaScript Date and Time
- JS Date and Time
- JS Date()
- JS getFullYear()
- JS getMonth()
- JS getDate()
- JS getDay()
- JS getHours()
- JS getMinutes()
- JS getSeconds()
- JS getMilliseconds()
- JS getTime()
- JS getUTCFullYear()
- JS getUTCMonth()
- JS getUTCDate()
- JS getUTCDay()
- JS getUTCHours()
- JS getUTCMinutes()
- JS getUTCSeconds()
- JS getUTCMilliseconds()
- JS toDateString()
- JS toLocaleDateString()
- JS toLocaleTimeString()
- JS toLocaleString()
- JS toUTCString()
- JS getTimezoneOffset()
- JS toISOString()
- JavaScript Browser Objects
- JS Browser Objects
- JS Window Object
- JS Navigator Object
- JS History Object
- JS Screen Object
- JS Location Object
- JavaScript Document Object
- JS Document Object Collection
- JS Document Object Properties
- JS Document Object Methods
- JS Document Object with Forms
- JavaScript DOM
- JS DOM
- JS DOM Nodes
- JS DOM Levels
- JS DOM Interfaces
- JavaScript Cookies
- JS Cookies
- JS Create/Delete Cookies
- JavaScript Regular Expression
- JS Regular Expression
- JS RegEx .
- JS RegEx \w and \W
- JS RegEx \d and \D
- JS RegEx \s and \S
- JS RegEx \b and \B
- JS RegEx \0
- JS RegEx \n
- JS RegEx \xxx
- JS RegEx \xdd
- JS RegEx Quantifiers
- JS RegEx test()
- JS RegEx lastIndex
- JS RegEx source
- JavaScript Advance
- JS Page Redirection
- JS Form Validation
- JS Validations
- JS Error Handling
- JS Exception Handling
- JS try-catch throw finally
- JS onerror Event
- JS Multimedia
- JS Animation
- JS Image Map
- JS Debugging
- JS Browser Detection
- JS Security
- JavaScript Misc
- JS innerHTML
- JS getElementById()
- JS getElementsByClassName()
- JS getElementsByName()
- JS getElementsByTagName()
- JS querySelector()
- JS querySelectorAll()
- JS document.write()
- JS console.log()
- JS instanceof
- JavaScript Programs
- JavaScript Programs
JavaScript Window Object
The Window object is used to open a window in a browser to display the Web page.
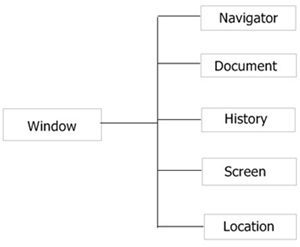
The following figure shows the Window object in the hierarchy of Browsers objects.

The window object has the following three features in JavaScript:
- collection
- properties
- methods
JavaScript Window Object Collection
The window object collection is a set of all the window objects available in an HTML document.
JavaScript Window Object Properties
All data and information about any browser is attached to the window object as properties and the frames property in the window object returns all the frames in the current window. The table given below describes properties of the window object in JavaScript.
| Property | Description |
|---|---|
| closed | returns a boolean value that specifies whether a window has been closed or not |
| defaultStatus | specifies the default message that has to be appeared in the statusbar of a window |
| document | specifies a document object in the window |
| frames | specifies an array of all the frames in the current window |
| history | specifies a history object for the window |
| innerHeight | specifies the inner height of a window's content area |
| innerWidth | specifies the inner width of a window's content area |
| length | specifies the number of frames contained in a window |
| location | specifies a location object for the window |
| name | specifies the name of a window |
| outerHeight | specifies the height of the outside boundary of a window in pixels |
| outerWidth | specifies the width of the outside boundary of a window in pixels |
| parent | returns the parent frame or window of the current window |
| screenLeft | specifies the x coordinate of the window relative to a user's monitor screen |
| screenTop | specifies the y coordinate of the window relative to a user's monitor screen |
| screenX | specifies the x coordinate of the window relative to a user's monitor screen |
| screenY | specifies the y coordinate of the window relative to a user's monitor screen |
| self | returns the reference of the current active frame or window |
| status | specifies the message that is displayed in the status bar of a window, when an activity is performed on the window |
| top | specifies the reference of the topmost browser window |
JavaScript Window Object Properties Example
Here is an example demonstrates window object properties in JavaScript:
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScript Window Object Properties</title>
</head>
<body>
<h3>JavaScript Window Object Properties Example</h3>
<iframe src="http://jobails.com/java"></iframe>
<iframe src="http://jobails.com/c"></iframe>
<iframe src="http://jobails.com/cpp"></iframe>
<script type="text/javascript">
for(var i=0; i<frames.length; i++)
{
frames[i].location = http://jobails.com"
}
</script>
</body>
</html>
Here is the sample output produced by the above JavaScript Window Object Properties example code:

JavaScript Window Object Methods
The methods of the window object enable you to perform various tasks such as open a url in a new window or to close a window. The following table describes the methods of the Window object in JavaScript.
| Method | Description |
|---|---|
| alert() | displays an alert box with a message and an OK button |
| blur() | removes the focus from the current window |
| clearInterval() | clears the timer, which is set by using the setInterval() method |
| clearTimeout() | clears the timer, which is set by using the setTimeout() method |
| close() | closes the current window |
| confirm() | displays a dialog box with a message and two buttons, OK and Cancel |
| createPopup() | creates a pop-up window |
| focus() | sets focus on the current window |
| moveBy() | moves a window relative to its current position |
| moveTo() | moves a window to an specified position |
| open() | opens a new browser window |
| print() | sends a print command to print the content of the current window |
| prompt() | prompts for input |
| resizeBy() | resizes a window with the specified pixels |
| resizeTo() | resizes a window with the specified width and height |
| scrollBy() | scrolls the content of a window by the specified number of pixels |
| scrollTo() | scrolls the content of a window up to the specified coordinates |
| setInterval() | evaluates an expression at specified time intervals in milliseconds |
| setTimeout() | evaluates an expression after a specified number of milliseconds |
JavaScript Window Object Methods Example
Here is an example uses some window object methods in JavaScript:
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScript Window Object Methods</title>
<script type="text/javascript">
var mywin;
function openMidWin(url)
{
var wid = 500;
var hei = 200;
var winFeat = "width = " + wid + ", height = " + hei + " , status, resizable";
myWin = window.open(url, "subWind", winFeat);
}
function disp_alert()
{
alert("Hi, This is an alert box.");
}
function resize_win()
{
window.resizeBy(-100, -100)
}
function close_win()
{
if(window.confirm("Do you really want to close the browser ?"))
window.close();
}
</script>
</head>
<body>
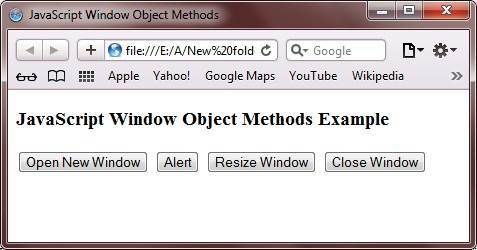
<h3>JavaScript Window Object Methods Example</h3>
<input type="button" value="Open New Window" onclick="openMidWin('WindowObjectMethod.htm')" />
<input type="button" value="Alert" onclick="disp_alert()" />
<input type="button" value="Resize Window" onclick="resize_win()" />
<input type="button" value="Close Window" onclick="close_win()" />
</body>
</html>
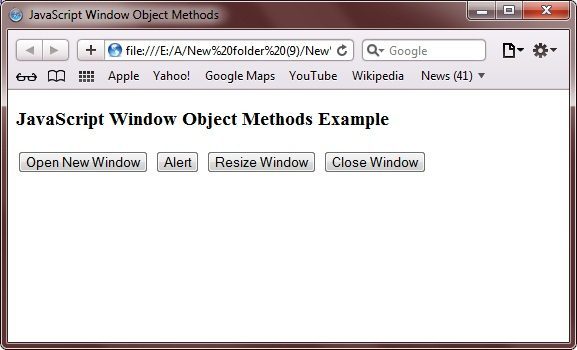
Here are some sample output produced by the above Window Object Methods in JavaScript example code. This is initial output:

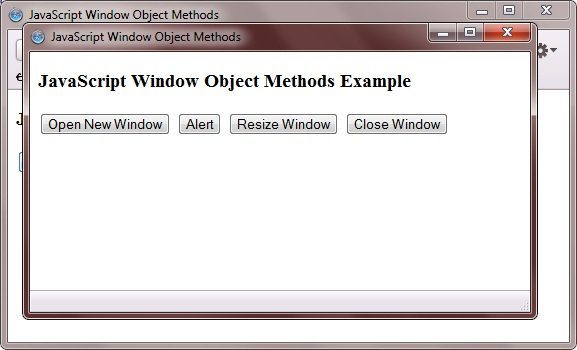
This is the output, after clicking on Open New Window button:

This is the output, after clicking on Alert button:

This is the output produced after clicking on Resize Window button:

This is the output produced after clicking on Close Window button:

Now, click on the OK button to successfully close the window.
« Previous Tutorial Next Tutorial »